If you have not read the tutorial on how to make our own MainWindow.xib, please read this first:
http://iosmadesimple.blogspot.com/2012/08/creating-our-own-mainwindowxib-for.html
1. If you still have your xcodeproj when we created MainWindow.xib, please use it before we proceed. Else, do follow the steps from the given link above before you proceed.
2. Let's add a new file, UIViewController subclass, name it FirstViewController.
4. In FirstViewController.m, synthesize your button, and implement the IBAction method we declared in .h file, but let us leave it blank first.
5. In FirstViewController.xib, I dragged a label and button object to the view (white rectangle). Since we created an IBOutlet button property in our .h file, it is expected that we can see our button variable when we 'right-click' the File's Owner (yellowish box).
6. Did you see that circle at the right side of secondViewButton (our button variable name)? We have to drag that to the UIButton object found in our View. Same goes with our IBAction method, we named that function goToSecondView, drag that circle to the button in our View. That means that if the user taps that button in our View, it will trigger an event, whatever happens after tapping that button depends on our code for goToSecondView function.
7. Open AppDelegate.h, import FirstViewController file, and create an outlet variable of FirstViewController.
8. Synthesize your FirstViewController variable, and add the line self.window.rootViewController = firstVC;
This line means that the very first view that will be shown to the user is the view we created in our FirstViewController class.
9. Go to MainWindow.xib, drag a ViewController object to the Placeholder/Objects Panel. Go to the Identity Inspector of that ViewController object and change its class to FirstViewController.
10. Right-click AppDelegate object (yellow box), look for the variable we created in our .h file, in this case, its named firstVC, and connect it to the ViewController object we dragged awhile ago.
11. Hit "Run" and you should see this in your simulator. This view is from our FirstViewController class, right? If you click that button, nothing happens yet because we left the method (goToSecondView) blank.
If you see this, it means you have successfully linked the FirstViewController to your AppDelegate Class.
12. Create another ViewController subclass, name it SecondViewController. Add two buttons, "back" and "goToThirdViewButton." Prepare the IBAction methods of the two buttons (IBAction)goBack and (IBAction)goToThirdView.
13. Synthesize and implement the functions in SecondViewController.m, but let's leave it blank first.
14. Drag a Label and two Round Rect Button objects to the View. Make the necessary connections needed.
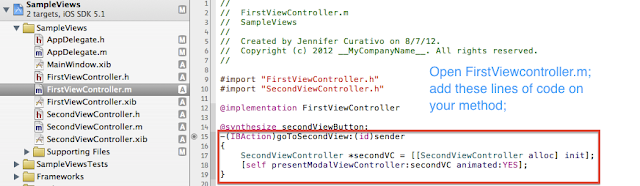
 15. Open FirstViewController.m, import SecondViewController and add these lines of code to our (IBAction)goToSecondView method.
15. Open FirstViewController.m, import SecondViewController and add these lines of code to our (IBAction)goToSecondView method.
SecondViewController *secondVC = [[SecondViewController alloc] init];
[self presentModalViewController:secondVC animated:YES];
16. Open SecondViewController.m, add this line of code for the "back" button method. This code dismisses the secondViewController and shows the FirstViewController.
If you want to go to another view, let's say thirdView, do the same thing for the SecondViewController, create a new class, add a button "back" and implement it. Add the same lines of code from Step 15 to your (IBAction)goToThirdView method.
Run and you should be able to go to different views. :D















Great Job!
ReplyDeletegood job, if you have provided the xcode project, it would have been awesome :)
ReplyDeletevery informative
ReplyDeletehttp://quincetravels.com